
Project AHO
A downloadable game for Windows
À propos
Project AHO est un zelda-like avec des mécaniques de survivor se déroulant dans un monde postapocalyptique.
Histoire
Suite à une catastrophe causée par un scientifique fou cherchant à dominer le monde, seuls des squelettes, des zombies ainsi que des fantômes errent sur des terres à présent stériles. Le joueur incarne un squelette, anciennement humain, qui se réveille amnésique dans un bunker. Sa quête est de retrouver des items dans d'autres abris infestés de zombies afin de continuer son aventure, comprendre ce qui s'est passé, et y remédier. Les fantômes quant à eux l'aideront dans sa mission en lui indiquant le chemin à suivre.
Partez à l'aventure pour en savoir plus sur le passé et la grande tragédie. Mais attention, cela ne serra pas de tout repos…
Game Design
Système de combat
Il est relativement simple : le joueur ne possède qu'un seul type d'attaque, un slash d'épée. Il possède aussi 5 cœurs qui peuvent se régénérer une fois un bunker terminé.
Le joueur fait suffisamment de dégât afin de tuer les ennemis en un seul coup. Cependant, ils sont très nombreux et le joueur doit se mouvoir efficacement afin de ne pas être touché car il y a un "debounce" empêchant le joueur de spammer son attaque.
Le boss final lui est différent, il ne meurt pas en un seul coup. Il faut aussi combattre des sentinelles robotiques envoyées par le boss.
Etant donné que c'est un petit jeu, si le joueur meurt, il doit recommencer depuis le début. Mais si le jeu est amené à être plus long il y aura des checkpoints évidemment.
Système d'items
Afin d'instaurer un sentiment de progression, très important pour garder l'intérêt que porte le joueur au jeu, nous avons implémenté un système d'inventaires avec des items à collecter.
Ces items permettent d'entrer dans de nouvelles zones, avec d'autres bunkers, et donc d'autres combats/items. Jusqu'à pouvoir aller combattre le boss final.
Il y a actuellement trois items : hache, pioche, pied de biche
Idées
Le fait d'avoir implémenté une ville n'est pas anodin. Pour l'instant la ville ne sert pas a grand chose, mais elle a été pensée afin de servir de "hub". Cela veut dire qu'a l'avenir il pourrait y avoir d'avantage de fonctionnalités comme par exemple des boutiques, des camps d'entrainement afin de modifier ses stats etc...
De plus, nous aurions aimé pouvoir implémenter des systèmes de particules afin de rendre le jeu beaucoup plus vivant et satisfaisant lors des combats. Mais ce n'était pas une priorité au vu du temps qu'il nous était donné.
Développement
- mindmap du projet https://whimsical.com/mindmap-jeu-s4-A92wm5tvN8brwJntrx5x92
Réseau
Fonctionnement
Les joueurs peuvent écrire un nouveau message en tapant sur la touche "M", ils ont alors 3 champs avec des listes déroulante pour choisir le contenu du message. Ensuite, ils peuvent cliquer sur "Graver" et le message sera traité.
Ils peuvent aussi lire les messages déposés par les autres joueurs en tapant sur la touche "espace" quand ils sont au-dessus d'une pierre tombale.
Côté client
Au démarrage du jeu, on démarre une coroutine qui récupère un hash généré par le serveur, qui vérifie si le hash du serveur et différent du hash du client et qui attribue à la variable du hash du client la valeur du hash du serveur. Cette coroutine est appelée toutes les 30 secondes après le démarrage.
Si le hash serveur est différent du hash client, une coroutine démarre et récupère la totalité des messages du serveur, les écrit dans un fichier JSON et appelle une fonction qui va supprimer tous les messages déjà présent et afficher tous les messages reçu.
Quand un joueur clique sur "Graver", le message est encapsulé dans une chaîne de caractère avec sa position et son parent, sous cette forme la "message&x&y&z&parent|". Cette chaîne de caractère est ensuite envoyé au serveur et elle est écrite à la fin d'un fichier JSON. Ensuite le client lance la coroutine pour récupérer tous les messages du serveur.
Toutes les connexions au serveur se font grâce à la méthode UnityWebRequest qui utilise le protocole HTTP.
Toutes les écritures et les lectures dans des fichiers se font grâce à FileStream, StreamWriter et StreamReader de C#.
Côté serveur
Le serveur est constitué d'une page PHP et de 2 fichiers JSON, un pour stocker les messages et l'autre pour stocker le hash.
Quand le script PHP intercepte une valeur dans POST['message'], il ajoute la valeur à une variable. Ensuite, le message est ajouté à la fin d'un fichier JSON et un nouveau hash est généré et remplace l'ancien dans le fichier JSON approprié.
Graphisme
Charadesign
Le design des personnages est simple mais efficace avec un nombre de couleurs limité permettant de garder une cohérence en jeu. Tous les personnages ont un contour noir d'un pixel pour les faire ressortir, cela aide aussi à les reconnaitre comme "éléments" interactifs. Malgré leurs points communs ils ont tous leurs propres identités vis-à-vis de ce qu'ils représentent en jeu que cela soit ressenti dans leurs designs ou leurs animations.



Objets





Level Design -
Tilemaps et assets principaux des biomes





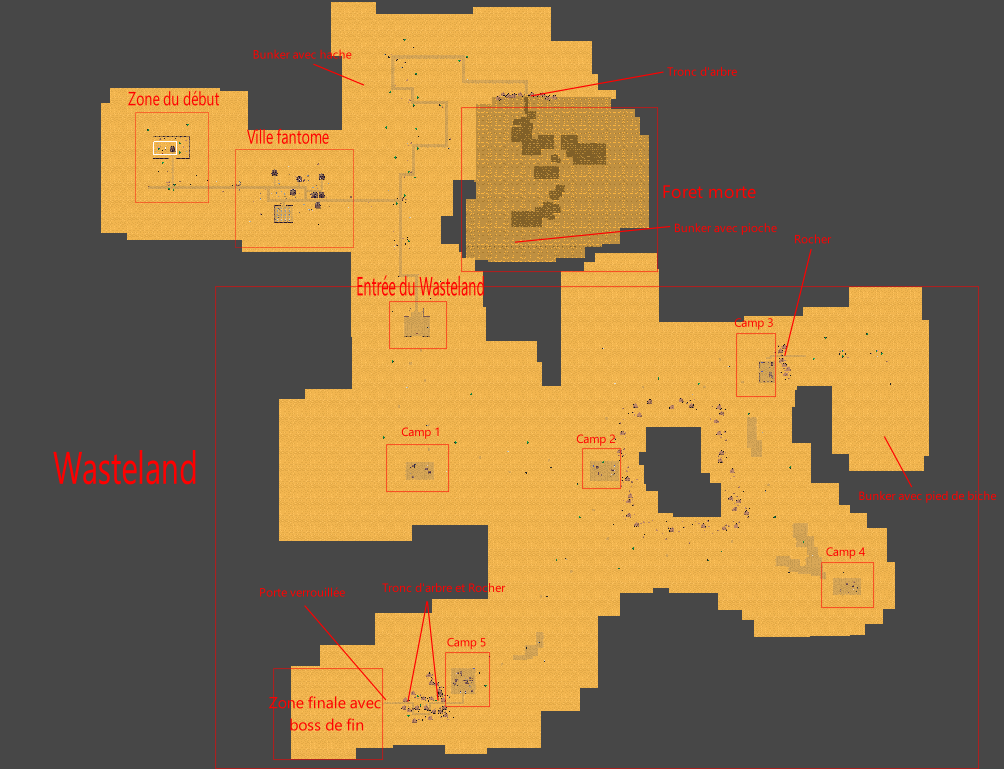
Layout de la map

Le layout de la map est d'abord assez linéaire pour que le joueur ne se sente pas perdu. il progresse en apprenant qu'il peut prendre des items, puis parler aux PNJ pour avoir des informations à la ville fantome.
Le joueur est alors libre de se diriger vers la route au nord ou au sud, cependant, les PNJ l'avertissent qu'il ne faut pas aller au sud avant d'etre bien équipé ( avoir des items ).
Le joueur se dirige alors au sud ou il découvrira son premier bunker où il doit affronter des ennemis afin d'acquerir une hache. Cette hache lui permettra d'ouvrir un passage afin d'aller dans la foret morte et acquérir une pioche dans un autre bunker plus difficile.
Une fois bien équipé, le joueur peut ainsi se diriger vers un vaste désert très dangereux appelé le "Wasteland".
Il est très difficile de se perdre. C'est tout à fait intentionnel afin de rendre le système de message utile à la navigation du Wasteland, créant ainsi une réelle coopération entre les joueurs.
Le but étant de trouver la cachette du savant fou, boss final du jeu. Mais avant ça, il est nécessaire d'avoir un pied de biche, situé dans un bunker a proximité d'un des 5 camps.
La zone finale, elle, est obstruée par les 3 types d'obstacles cassables ( tronc d'arbre, rocher fragilisé, et porte verrouillée ) afin d'obliger le joueur à explorer et progresser au lieu de pouvoir directement aller combattre le boss dès le début du jeu.
Credits
Axel Marcial - Programmation
Hugo Capdordy - Graphisme
Oihan Desperben - Graphisme et programmation
| Status | In development |
| Platforms | Windows |
| Authors | FRLTE, NayvGor, lepremieraxel |
| Genre | Adventure |

Leave a comment
Log in with itch.io to leave a comment.